The Breeze theme is great. But... it can be greater!
Over the years VDG has accumulated a rough list of changes we'd like to make to evolve the Breeze theme into the year 2019 and beyond. The goal is not to fundamentally change what Breeze is, but rather to improve on it and modernize it, while also learning from our peers, as applicable.
Here's the proposed list of changes:
- Turn off window borders by default: T8707
- Define a window "Tools Area" that consists of the titlebar, menubar, and toolbar (or any combination thereof). This area has a line at the bottom that visually separates it from the content area below, and its background is a darker shade of gray than the typical window color: T10201
- The Tools Area's background becomes lighter or desaturated for inactive windows: T10201
- Window shadows become slightly smaller for inactive windows: https://bugs.kde.org/show_bug.cgi?id=393238
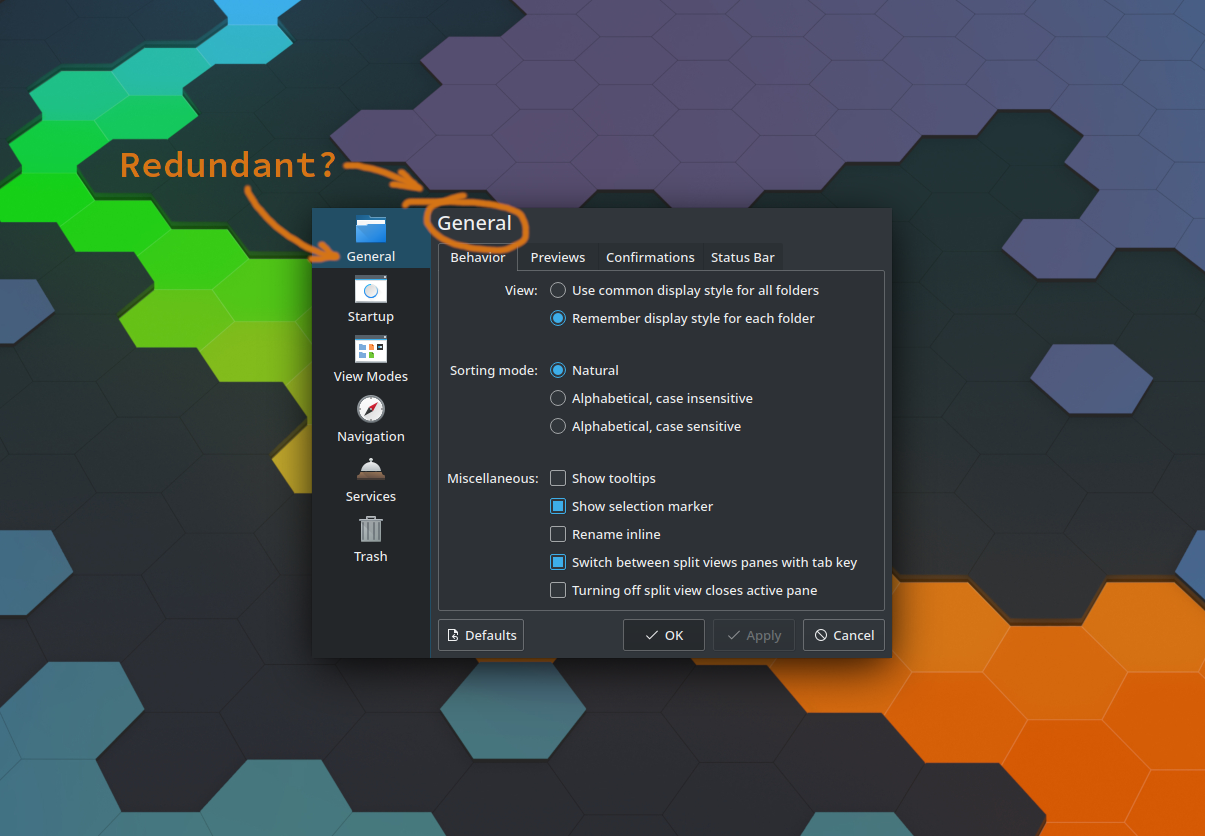
- Make settings windows' left category sidebars have a white background and a single-pixel separator between them and the content view: D20908
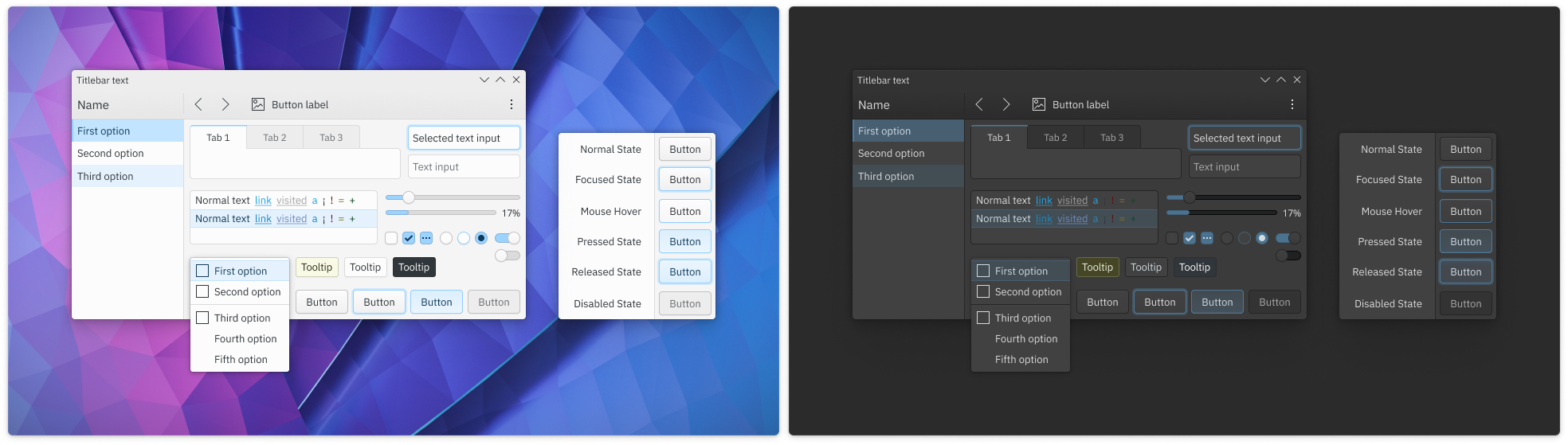
- Update the look of UI controls (buttons, menu items, checkboxes, radio buttons, sliders: T13451
- Redesign elements of Plasma desktop including applets T14526
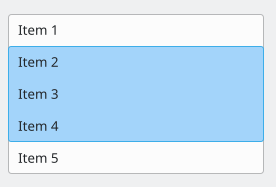
- In apps, separate views from one another with with single-pixel lines rather than putting everything in its own frame: T11661
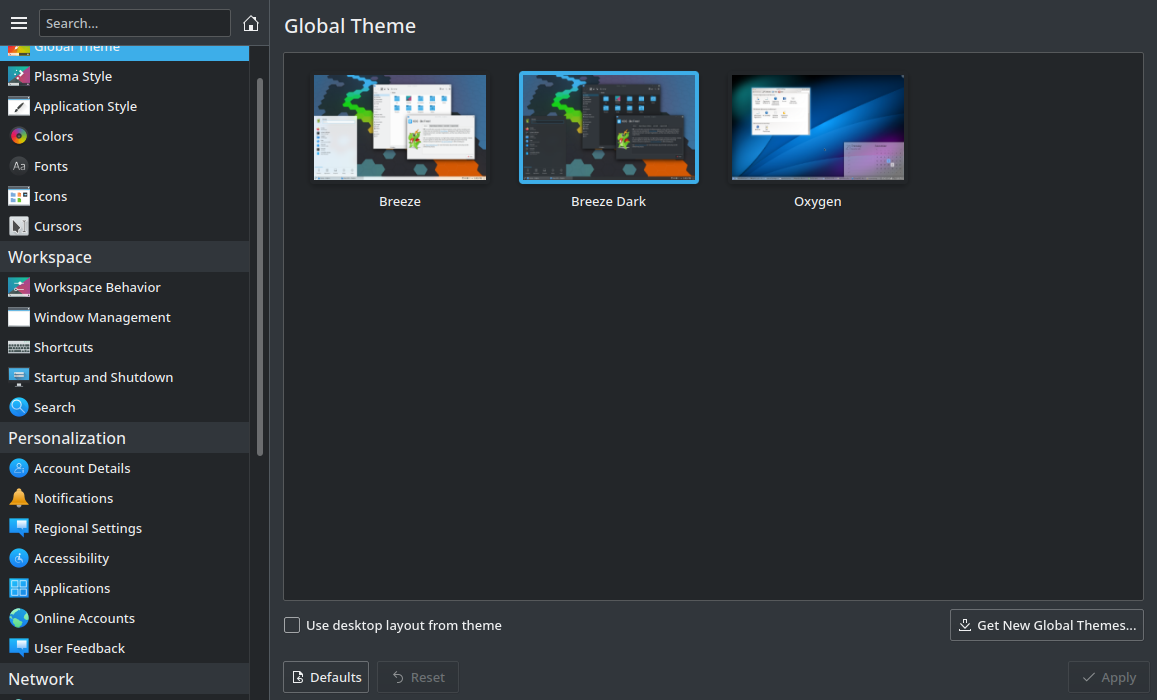
- Use all colorful icons for settings windows' categories - In progress: T10165
- Use colorful icons for small-sized places, devices, and mime type icons - under discussion: T10870
- Redesign/tweak some of our applications: T12420
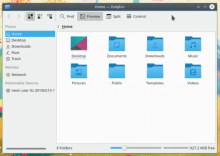
Dolphin main window:
@2.5x F9413403
Here's how the widgets would look:
@2.5x F9360697
Note that as a part of this effort, I have explicitly not added as a goal rounding the bottom corners of the windows when No Borders is in use. This idea is controversial and has the slight, but real potential to interfere with applications that put interactive elements in the bottom corners. It needs more discussion if we want to do it. In the meantime, people who want to accomplish this can use https://github.com/alex47/KDE-Rounded-Corners.