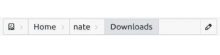
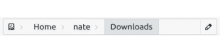
Right now, the KURLNavigator's breadcrumbs bar has a muddy, indistinct visual appearance:
It's hard to tell that it's actually a clickable part of the UI. When you hover over elements of it, the hover effects look so slight, that again, it's hard to tell what it's interactive. We currently have a problem in Dolphin where people ask for the "Up" button to be added to the default toolbar despire the fact that the URL Navigator provides this functionality already. However people don't seem to want to use it for this or even know that it can be used this way, and I think the visual appearance is the problem
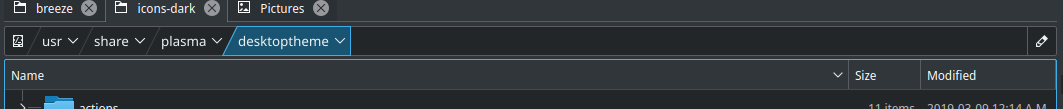
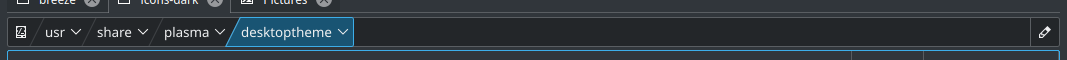
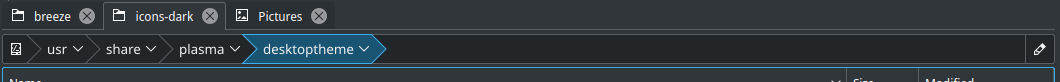
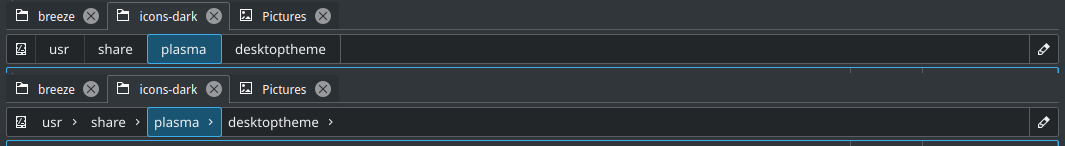
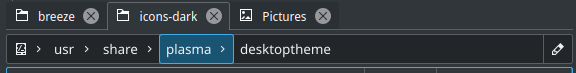
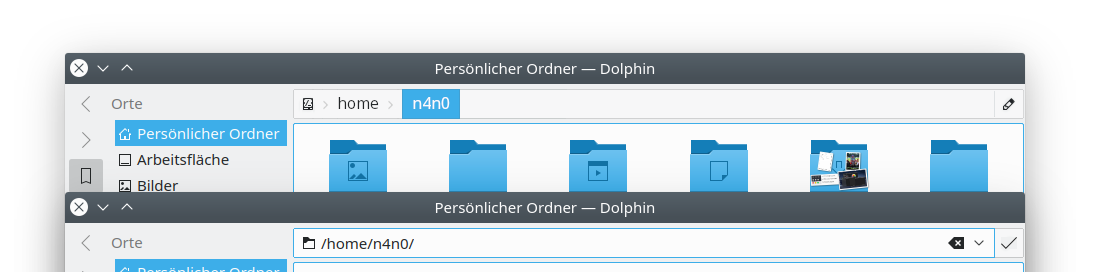
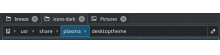
I propose a bold visual redesign that corrects these issues by aligning it with the Breeze style, giving it visual presence, and providing a better mapping of appearance to functionality:
You can see the following elements:
- Each part of the path looks like a clickable button
- Current directory highlighted using a pressed appearance rather than bold text, which we try to avoid
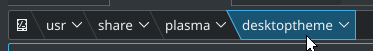
- Clickable downward-pointing arrows help the user understand that there are drop-down menus
- Show the current disk's icon rather than "/"
- Visible "edit" button on the right to enter URL entry mode, to help people realize that there actually is a URL entry mode