As started in:
D12311: Align lock icon with bold message text; reduce overall size of dialog
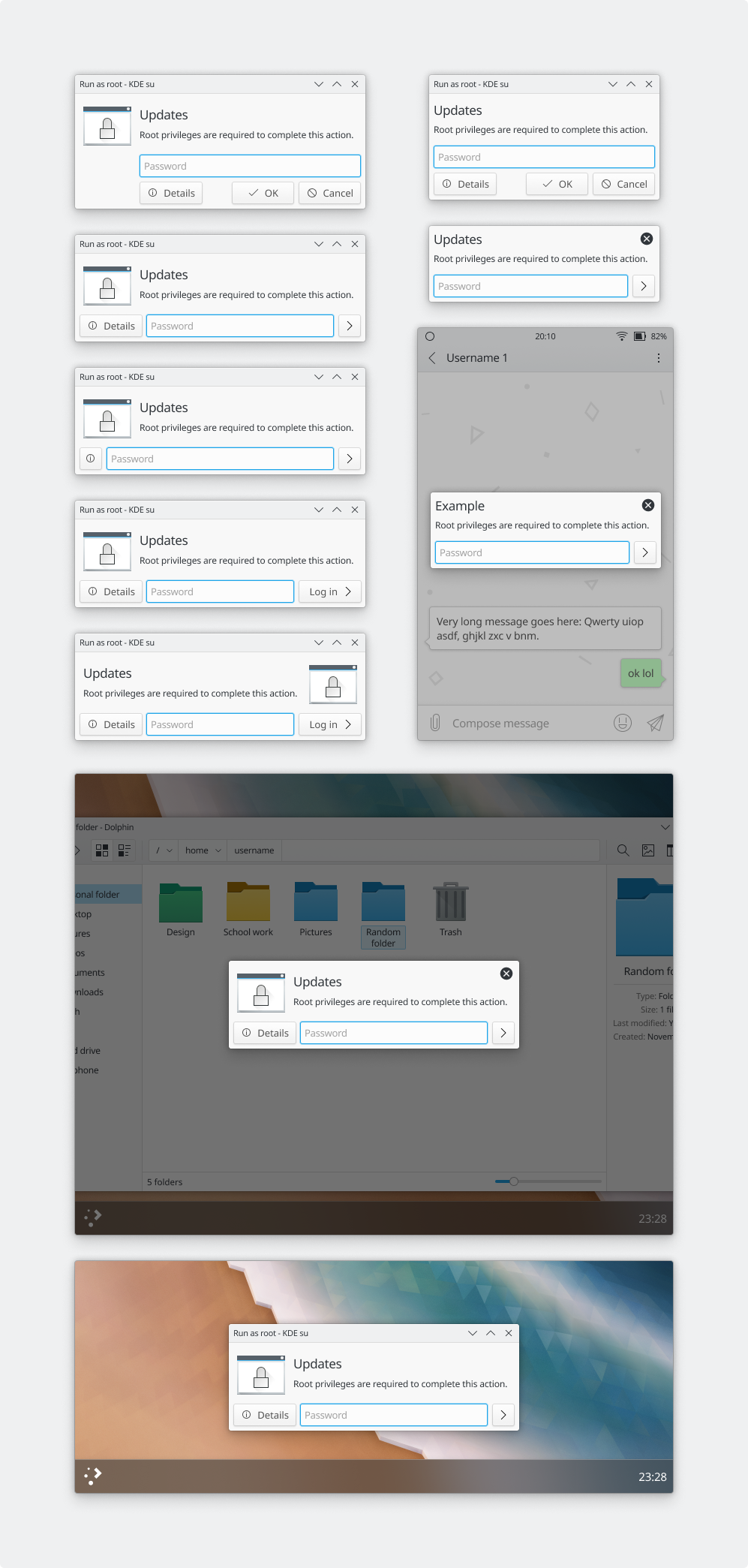
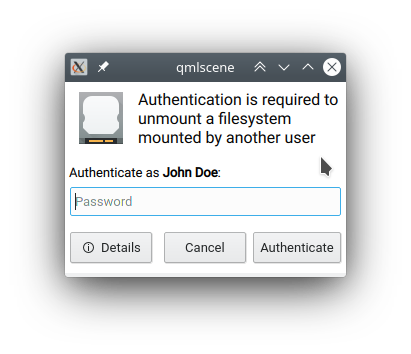
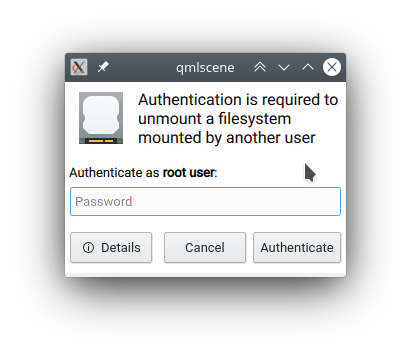
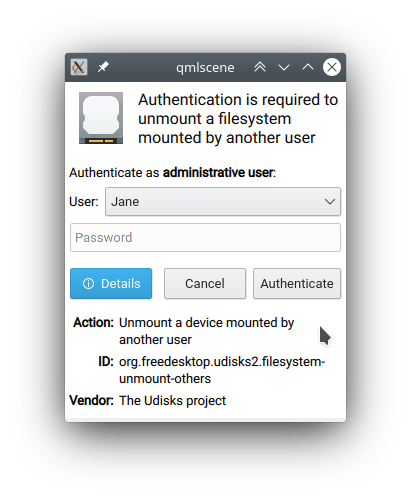
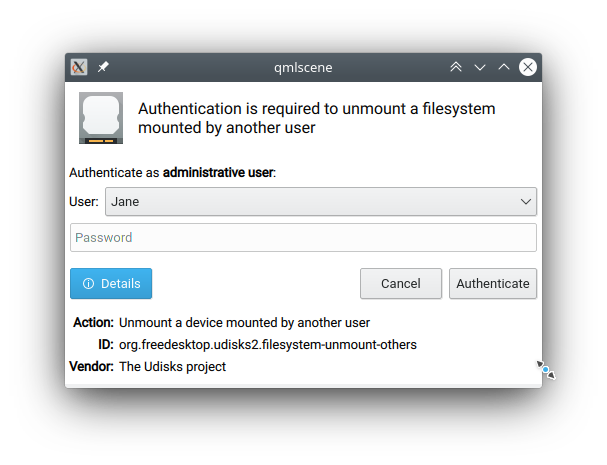
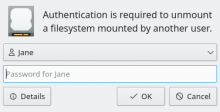
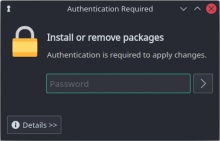
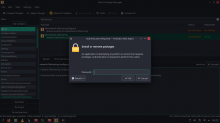
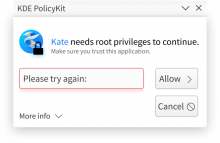
There's a lot of discussion about what elements to keep, remove, or change in the PolKit authorization dialog. Rather than let that Diff continue to grow exponentially, I'm creating this task to continue the discussion.
TODO: