Activities are genuinely useful for some people, but I think most of our users don't understand why Activities exist when Virtual Desktops are something that many of them are already used to. I believe the separation between Activities and Virtual Desktops keeps Activities from becoming more popular. The fact that there are separate UIs for Activities and Virtual Desktops makes learning to use the former an inconvenience.
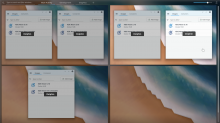
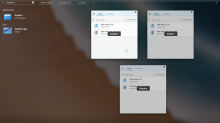
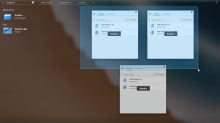
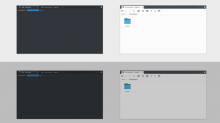
What if Activities were rows and VDs were columns in the Pager/Desktop Grid? Users can ignore the additional features that Activities provide if they want to, but because they're already using Activities, the barrier to trying out their features is lowered.