This task tracks our design process for the 5.16 lock screen theme redesign.
We are targeting the following changes for now:
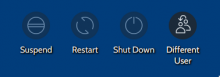
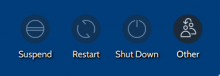
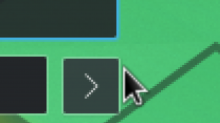
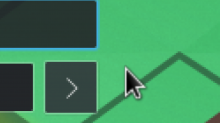
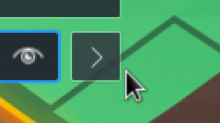
- Improve buttons' icons
- Improve buttons' text labels
- Improve buttons' selected/hovered behavior
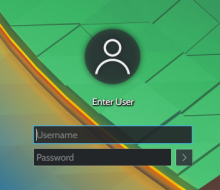
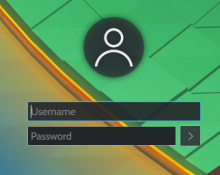
- Modernize text field + login button layout
- Make it more obvious on the user switcher that the centered icon is for the current/selected user
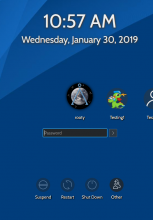
- Refine and town down the blur effect
- Use shadows only when the wallpaper is blurred
- Improve appearance in software rendering mode
- Fix the numbers in the clock getting cropped (https://bugs.kde.org/show_bug.cgi?id=404651)