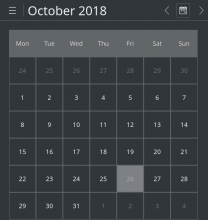
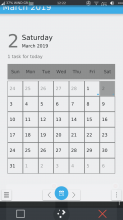
Calendar application which allows to,
- Set reminders
- View agenda
(though for 1.0 version reminders/agenda can be ignored)
For calender application, you may choose two different options:
- kcalcore (https://phabricator.kde.org/source/kcalcore/ , API docs at : https://api.kde.org/kdepim/kcalcore/html/index.html )
- plasma-framework's calendar QML import ( example of usage: https://phabricator.kde.org/source/plasma-workspace/browse/master/applets/calendar/package/contents/ui/main.qml )
Basic application would be kirigami application built around this libs.
Knowledge Requirements: Willing to learn Qt/QML, CMake.
System Requirements: You can develop this application on normal Linux system, and test it in native Linux system. If you want to test it on Plasma Mobile system, you can use actual Mobile device or Plasma Mobile x86 ISO in emulated environment.
Design Resources:
- KDE HIG
- Get involved
- Plasma Mobile Design
- T8963: Mockups for Plasma Mobile
Development Resources: