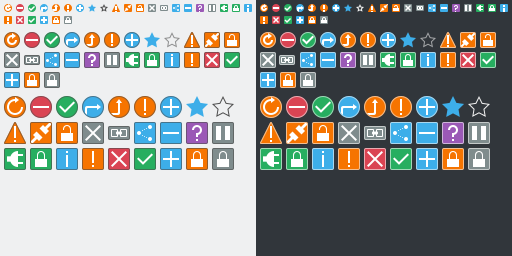
Added outlines to 16 and 22 px icons for better contrast
Improved the legibility of 8px icons
Added new 8, 16 and 22 px versions of existing emblems
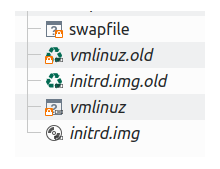
Improved the consistency of emblem icons
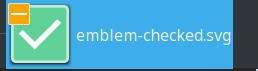
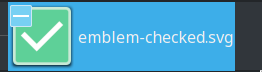
Added background to inside of emblem-symbolic-link for better contrast
BUG: 399356
BUG: 399357
BUG: 399968
FIXED-IN: 5.52