Adjust calculation of icon pixmap Y value; now based off center of text label bounding rectangle. Previously, icons appeared top-aligned when text size was larger than icon size.
Centering is done by obtaining the center point of the text frame (m_textRect.center().y()) and setting the top Y point of the icon to one-half of the scaled icon height (m_scaled_PixmapSize.height()) Division is done by 2.0, to ensure calculations are done with floating-point math, in keeping with QPointF, which returns floating-point values.
Also includes an adjustment named midlineShift (contributed by @zzag), which takes into account the font's midline in respect to the center of the text frame. Certain fonts (i.e. Noto Sans) can have a slightly offset midline, resulting in imperfect alignment of the icon. This small adjustment resolves that potential issue.
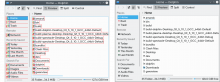
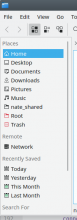
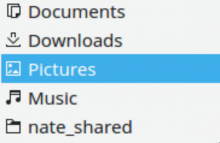
See before and after screenshots.
Before, showing misalignment (with and without debugging wireframes)
After, showing correction
BUG: 390771