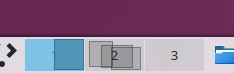
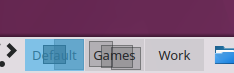
Currently, when displaying pager labels (either number or name), text legibility is
often poor or even non-existent, because the label is drawn below things that can
and frequently do obscure it.
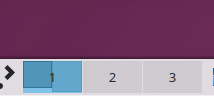
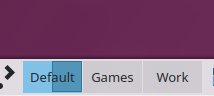
This patch puts the label on top, so it's always legible.