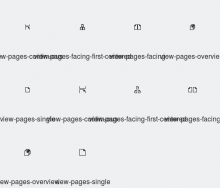
This is my try to add the icons I requested in D21196#484674.
The icons are: view-pages-[single|facing|facing-first-centered|overview], as they are needed for the View Layout menu; and view-pages-continuous, as it is needed for the Continuous view option (which might be moved into the View Layout menu).
view-pages-single is a symlink to snap-page, because it’s the same icon.
Additionally, snap-pages is flipped vertically, to fit the new convention with the paper fold in the top right corner.
BUG: 409082