This fixes an issue where changing the selection background color in the colorscheme also changes the color of SVG elements using Highlight. This also prevents the elements from blending in with the selection background in colorschemes that use a different color for selection than the focus decoration.
Details
- Reviewers
ngraham - Group Reviewers
VDG - Commits
- R266:822b3ae3f88a: Change Highlight to ButtonFocus in stylesheets
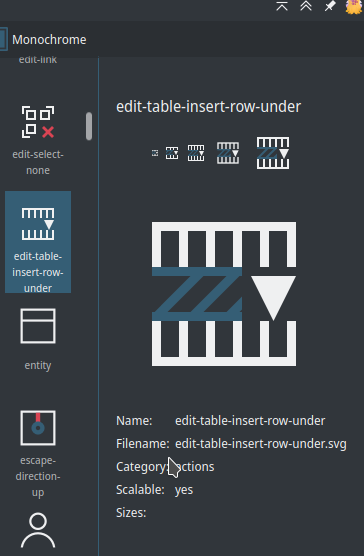
Before:
The blue SVG element blends in with the selection background.
After:
In this screenshot, a darker blue is used for the selection background and a lighter blue is used for focus decorations. The icons use the focus decoration color.
Diff Detail
- Repository
- R266 Breeze Icons
- Branch
- focus-color (branched from master)
- Lint
No Linters Available - Unit
No Unit Test Coverage - Build Status
Buildable 14269 Build 14287: arc lint + arc unit
Whoa, huge diff. All the more reason why we need to find a way to have all the icons use a single external stylesheet.
This will require documentation changes as well on https://hig.kde.org/style/icon.html and https://community.kde.org/Guidelines_and_HOWTOs/Icon_Workflow_Tips
As for the change itself, this is what happens when using the light color scheme:
Seems like this change just shifts the problem from Breeze Dark to regular Breeze.
Actually, the problem isn't shifted at all, the change just doesn't fix anything for the current versions of Breeze and Breeze Dark. I'm using a custom colorscheme that reflects how I want Breeze Dark to look in the future. Breeze will use colors like these in the future:
Right, I see that there's actually no regression. In principle, can you describe what a color scheme needs to do to avoid this situation?
Use a selection background color that is different from the button focus decoration color.