Kirigami's headings are really prominent and stand out in their current state as their font size is rather huge.
Furthermore, some headings are very far to the left and others to the top, making them appear to be placed widly.
Therefore I suggest to shrink it down a little bit and additionally to add a default top and left margin, which should benefit the overall appearance.
Here are some quickly made mock ups, which surely leave room for improvements:
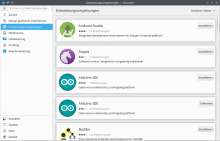
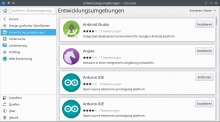
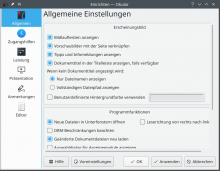
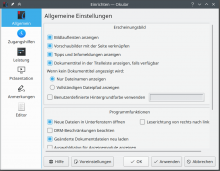
Scaling 1.0: Font size 26, Noto Sans
| Before | After |
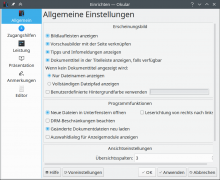
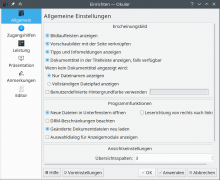
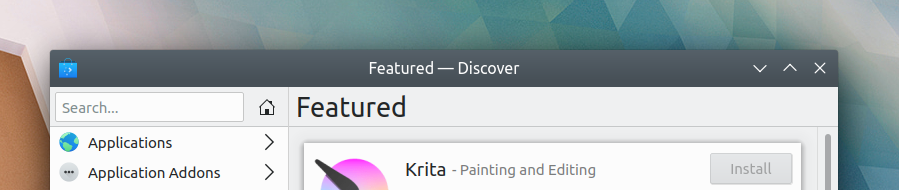
Scaling 1.5: Font Size 28, Noto Sans
| Before | After |