Rework OverlaySheet to remove some sizing hacks that made ListView and GridView
not work well, fix some appearance issues with the new scrollbar, make it easier
to dismiss sheets via swipe.
the internal flickabe is never interactive, flicking is only managed by an
external flickable that manages both normal flicking and dismissal swipe
Details
- Reviewers
ngraham - Group Reviewers
Kirigami - Commits
- R169:800fd5b04c0e: Refactor of OverlaySheet
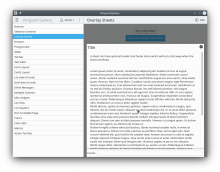
Before:
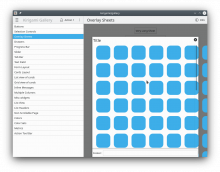
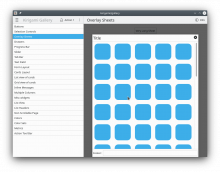
After:
Diff Detail
- Repository
- R169 Kirigami
- Branch
- mart/overlaysheetrefactor
- Lint
No Linters Available - Unit
No Unit Test Coverage - Build Status
Buildable 24224 Build 24242: arc lint + arc unit
FWIW this needs a rebase as there were apparently some changes to OverlaySheet on master since this was branched.
| src/controls/templates/OverlaySheet.qml | ||
|---|---|---|
| 18–19 | Keep SPDX. | |
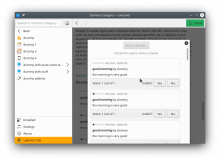
Generally much nicer looking. I found one visual issue: when I switch from touchpad scrolling to touchscreen scrolling, the close button in the corner gets overlapped by the content area since the scroll track gets narrower.
| src/controls/OverlaySheet.qml | ||
|---|---|---|
| 37 | Remove commented code | |
| src/controls/templates/OverlaySheet.qml | ||
| 4–17 | Is this intentional? | |
| 278 | I thought we weren't supposed to multiply duration values. :) is the new veryLongDuration not long enough? do we need superDuperLongDuration? | |
| 363 | what's this +1 for? | |
in general the x button when there is not an header is giving some problems, uglyness and complications.
I'm thinking to maybe *always* show the header with separator line and all even if empty when there is a close button...
| src/controls/templates/OverlaySheet.qml | ||
|---|---|---|
| 4–17 | ah, sorry no derives from conflicts resolution | |
| 278 | was a debug thing forgotten in, sorry :) | |
| 363 | to make the view always scrolling, or the swipe to dismiss can get broken | |